Question and answer entry will be arguably the most crucial piece of stackoverflow. I used the post Is HTML a Humane Markup Language? as a form of collaborative research to determine what our Q&A; editor should look like. Based on the (extensive!) feedback, I've reached three conclusions:
- Most programmers want either an HTML subset or Markdown.
- Many prefer a formatting toolbar, although I view it as superfluous.
- Real-time preview of text formatting is an absolute must.
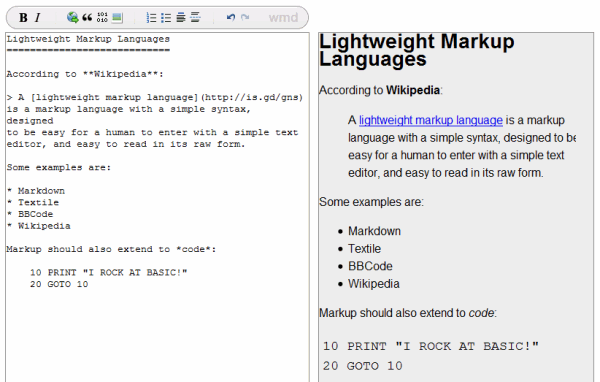
Good programmers never write what they can steal or borrow. With that in mind, I did some research and found the promising but unfortunately named WMD: The Wysiwym Markdown Editor from AttackLab.

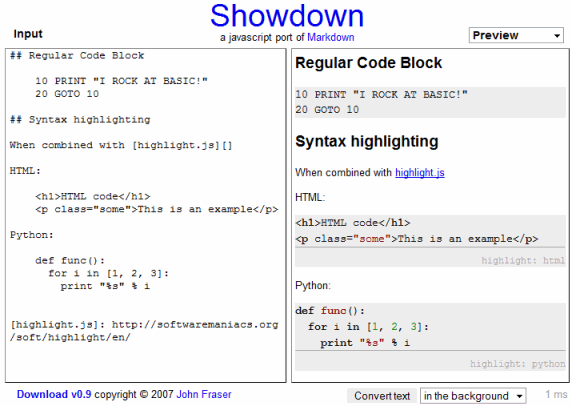
I emailed AttackLab and John Fraser was kind enough to respond with a code drop. Apparently there's going to be an open source release at http://wmd.googlecode.com/ any day now -- it will also include a post-processing callback we can use to do syntax highlighting. Here's a demo someone hacked together using WMD and a syntax highlighter:

Adopting tools like these means we'd be very intimately tied to JavaScript on the client, of course, but it's hard for me to see how that's a problem on today's web.
What do you think of these solutions? Would they work for you when posting programming questions and answers on stackoverflow?