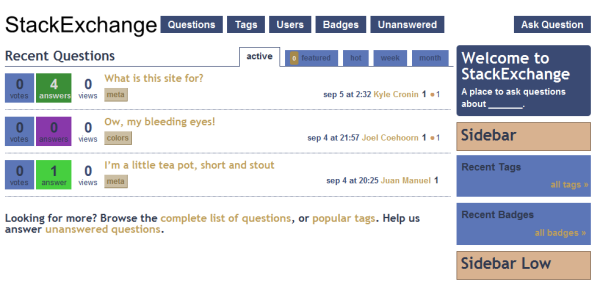
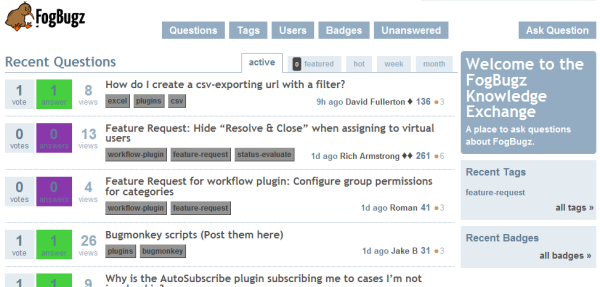
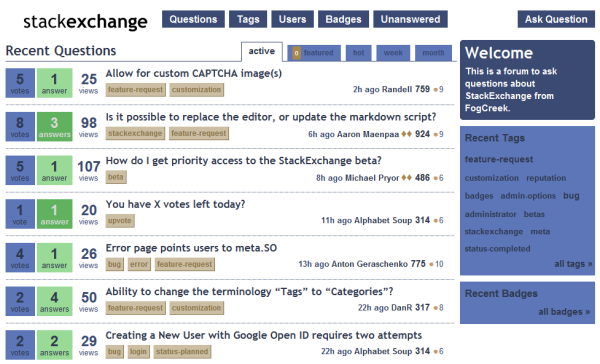
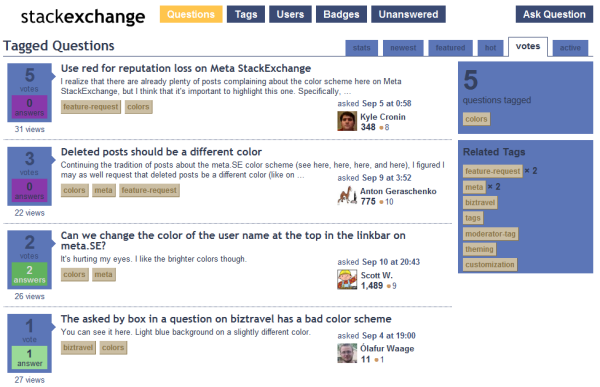
The first public Stack Exchange sites have surfaced. While the service is still very much in beta, I have to admit I'm deeply disappointed in the color schemes that are being aired in public.




I agree with Joel Coehoorn, who posted:
I know it's a demonstration and high-contrast design is not only intentional but also somewhat necessary, but this is part of your sales pitch. Probably well worth the money to let a graphic designer have some fun with this one.
The crimes against my eyeballs are manifold:
- All but unreadable low-contrast color pairings.
- Jarring, disharmonious color choices.
- Apparent utter lack of designer input.
Now, I'm not saying that our trilogy color schemes are perfect -- far from it. Design is really, really hard and takes at least a month of tweaking in my experience to get it even close to right. We've been creeping further and further towards the refuge of minimalism in our Trilogy layouts over the last year. fact, I just deployed a change to remove the accepted answer color to make color schemes a bit easier for SE. But I do believe that we can and should do much, much better than the existing Stack Exchange color schemes. Seriously, what does this say to you?

Opinions vary, but to me, that says "I don't give a crap how this looks." It is programmer design at its finest. Would you want to be associated with something like this?
I believe it is our responsibility to offer a few preset, reasonable color schemes for Stack Exchange users to choose from. Allowing users to choose their own color schemes from scratch, with no preset schemes to choose from or work against, is the equivalent of letting a thousand Hot Dog Stands bloom.
OK, enough with the complaining. So, how can we fix this?
- How can we involve outside designers in creating CSS color schemes for Stack Exchange? What's a good, public web-friendly way?
- In the future, how can we cultivate a deeper template / layout ecosystem for Stack Exchange?
Help us help you. And your eyeballs.