When we introduced user flair back in May 2009, we provided two ways to embed flair, either with an iframe, or JavaScript.
That may have been fine for a programming website like Stack Overflow, but it wasn't so hot for … normal people. That is, people who do not live and breathe markup like us programmers. Embedding an <iframe> tag or <script> tag is complicated. It implies you run your own website, or otherwise have extremely low-level access to (and understanding of) the markup.
So, we've bitten the bullet and rebuilt flair as simple, works every-darn-where images! To produce this new, simpler image flair, modify your user page URL from
http://superuser.com/users/2054/joey
to
http://superuser.com/users/flair/2054.png

You don't need to remember that, either -- just visit /users/flair on any site in our network for copy n' pasteable code, or click on the Got Flair? link on your user page.
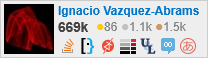
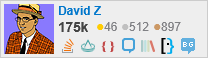
And, yes, flair works the same on every Stack Exchange network site:






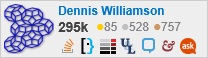
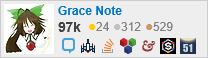
And if you're an avid user, active on multiple sites, we have an extra-special surprise for you -- combined Stack Exchange flair!




Just copy and paste the convenient (and simple!) HTML markup provided via the flair tab on your user page.
This has been a long time coming. In the meantime, the community has built some pretty cool flair image alternatives that are worth checking out, too:
And remember ...
Now, it’s up to you whether or not you want to just do the bare minimum. Brian, for example, has 37 pieces of flair. And a terrific smile.
… so go forth and share your flair!