Another long-standing request, dating all the way back to 2009, is for a mobile optimized view of Stack Overflow.
Since …
- the existing HTML and CSS was (and still is) rather light
- the original iPhone did a great job rendering Stack Overflow
- mobile traffic on Stack Overflow is only about 1% of traffic
… we didn't feel this was urgent back in 2009. Or 2010.
But things are different now. Great mobile smartphones are (almost) ubiquitous now, with more and more people regularly accessing the web on the go. Performance is a family value, and there's no question that a proper set of HTML optimized for small screens offers a faster, smoother experience. Also, any work we do on a mobile design is now effective on not just a trilogy of websites, but fifty-seven different Stack Exchange sites! Overall we felt it was time to roll up our sleeves and build a new rendering path for small-screen mobile devices.
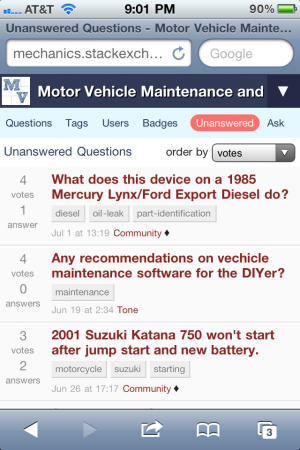
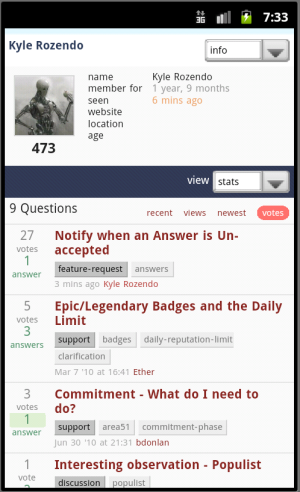
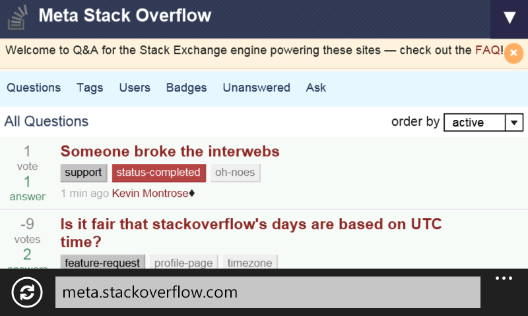
We've had the mobile design in private and public beta for a while to polish up all the obvious rough edges. Now it's officially blessed for everyone across the entire network. If we detect a whitelisted mobile device user agent, you will automatically receive an optimized mobile view of any Stack Exchange on your smartphone.


Mobile Stack Exchange is intended to be a fully functional version of Stack Exchange -- that is, you can ask questions, answer questions, vote, favorite, comment and all the other essential things you would expect.

Please note, however, that if you do find anything you can't do on mobile, there are links at the bottom of the page to switch from mobile to desktop view at will. We also remember this setting on a per-user basis.
Now go forth and enjoy Stack Exchange sites from wherever you happen to be on whatever mobile device you have. Go ahead. Give it a shot. And after using it, if you have any specific feedback for us on the mobile view, please leave it in this meta question.