After an exciting end to 2018, we kicked this year off with the first “hackathon” in Stack Overflow's 10-year history. Unlike a traditional hackathon, it wasn't just for our developers. Any employee working on our products or directly with the Stack Overflow community was encouraged to participate, which is why we dubbed the event a "Make-A-Thon." Employees from our engineering, design, and support teams spent a full week working on projects outside of their typical day-to-day responsibilities. For our inaugural Make-A-Thon, participants brainstormed improvements to our power user and moderator experience on Stack Overflow. Here's a recap of what we hoped for when we announced the Make-A-Thon, what the outcomes were, and what we learned from the experience.
A Make-A-Thon with “Anti-Goals”
While hackathon participants often hope to create working prototypes, that wasn't a goal for our first Make-A-Thon. In fact, Design Manager and Make-A-Thon organizer Kristina Lustig used the term "anti-goal" to describe the overall sentiment towards shipping anything after the end of the week. "We wanted to avoid giving people at the company or anyone in our community the sense that we'd only focus on these products during a Make-A-Thon," she said. "We were really intentional about not turning it into a 'Wild West' product development sprint." Because this was Stack Overflow's first attempt at a hackathon, Lustig told us that there were two primary goals for the event. "The hope was to learn where the issues were and see how we might work them out for the next one," she continued, "but we were also excited to give people at the company the chance to tackle the power user experience on Stack Overflow, which they had been eager to do for quite a while."
Accomplishments Already Affecting the Stack Overflow Experience
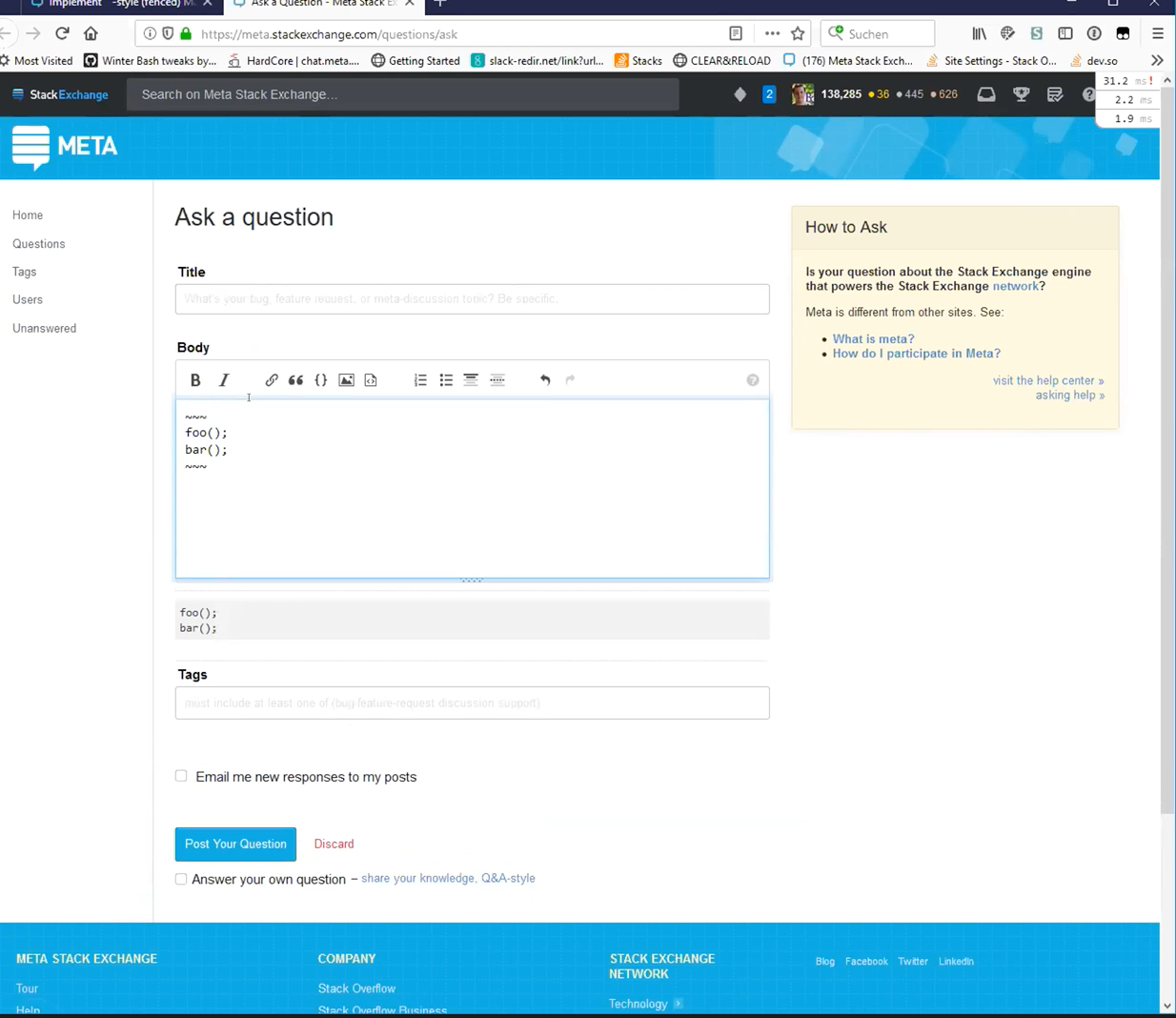
There were 13 Make-A-Thon teams with names like The Ergonomic Toadstools and The Hot Dogs. Each team presented on a wide variety of projects on January 11th, ranging from overdue bug fixes to site-wide improvements for power users such as responsive review queues. Aaron Shekey, Design Systems Lead at Stack Overflow, said that he was pleasantly surprised by how much the teams were able to accomplish during the Make-A-Thon. "I had some healthy skepticism at the beginning of that week but was shocked at how many quick wins we had," he told us. "We were able to test our design system, delete a lot of old CSS, and ship some better moderator experiences all within a week." Another team worked on code fences, which allow developers to render something as code on Stack Overflow using backticks or tildes. We’ve received many requests from our community over the years to make our code syntax more consistent with other sites, many of which use CommonMark. When the team shipped code fences at the end of the week, it was widely celebrated by the community.

Additionally, the Make-A-Thon turned out to be a revelation for other participants. "There were parts of the site that I had never heard of," Lustig said. "For example, I had no idea how complicated translation and localization were on our sites until I saw improvements during the demos."
Lots of Learning to Drive Our Next Make-A-Thon
Everyone involved with our first Make-A-Thon felt that it was a success, but Lustig tells us that the issues she hoped to discover were abundantly clear by the end of the week. "I think people needed more advance notice about the Make-A-Thon," she continued. "It was difficult for people like product managers to participate because they couldn’t spend a week away from upcoming releases." Lustig also says that she hopes for increased participation from non-technical employees that work on the product. "I'm sure there are projects that involve no code at all, that people just haven't had the chance to think about," she said. "We'll be even more outspoken in the future about how the Make-A-Thon is a great opportunity to work on those things." Want to participate in future Make-A-Thons? We're hiring for roles across the company! You can check out our open positions and apply here.
