In this series, we look at the most loved languages according to the Stack Overflow developer survey, the spread and use cases for each of them and collect some essential links on how to get into them. Following our previous article on Rust, let’s take a look at #2 on our list, TypeScript.
Intro
An open-source language developed by Microsoft, TypeScript has been consistently high on our list of most loved languages in recent years. TypeScript, as you may have guessed from the name, is a superset of JavaScript that introduces optional types (amongst other features) to JavaScript’s functionality, providing improved reliability by lowering the chance of bugs. Even better: Angular 2 itself is actually written in TypeScript. While there are a few technologies that run TypeScript directly—Deno, Angular—it is primarily transpiled to JavaScript, which can be used in any web application.

History of use
TypeScript was initially developed in-house at Microsoft. The work was done by a small team led by programming legend Anders Hejlsberg (creator of Turbo Pascal, Delphi and C#).
Since its debut in 2012, TypeScript’s use has been spreading slowly but surely – aided in no small part by its adoption by Google in 2016. GitHub’s State of the Octoverse report shows TypeScript’s popularity surging from 7th in 2018 to 3rd in 2020, behind only Python and JavaScript.
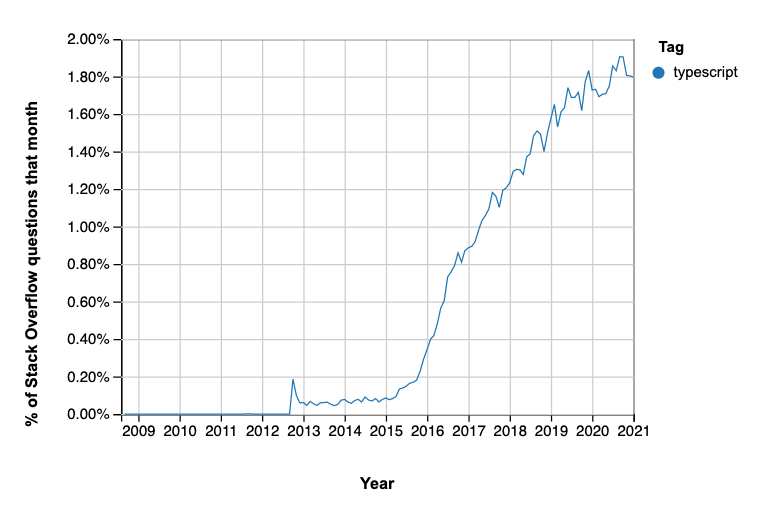
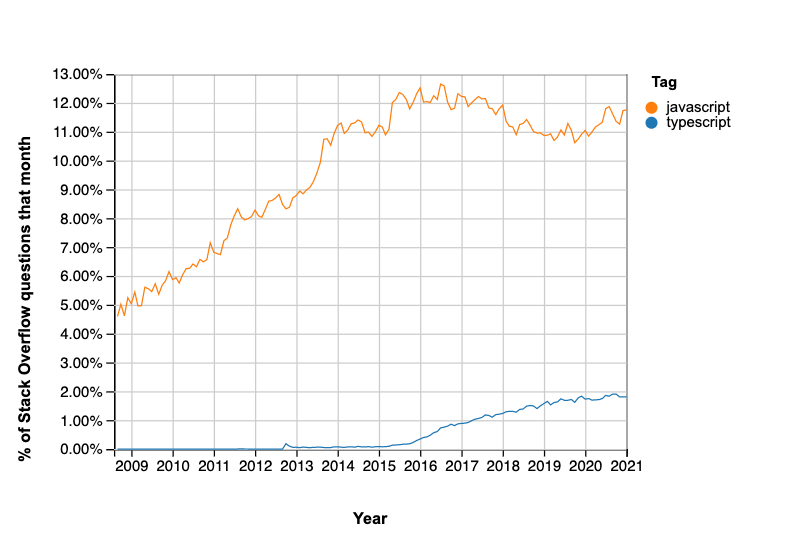
Right now, Typescript features in roughly 2% of Stack Overflow questions each month and 25% of developers around the world said they are using it in our most recent Dev survey. Considering how much its users love it, that may well increase further…

Who is using it?
Microsoft. Slack, Walmart Trustpilot, Accenture, Google, and the fine folks here at Stack Overflow.
Who is it for?
TypeScript’s strong typing can be a lifesaver: it can catch errors that would normally only show up during runtime as mysterious behavior (or worse, not show up). It also has an improved OOP functionality, with cleaner syntax for encapsulation, inheritance, abstraction, and polymorphism. This can make constructing large, complex programs much more efficient. Additionally, it can be surprisingly straightforward to migrate your existing codebase from JavaScript to TypeScript—conversion can be done piecemeal and in parallel to other development, minimizing disruption.
JavaScript developers
Because of its overlap with JavaScript, TypeScript is likely to be popular amongst the enormous userbase of vanilla JavaScript developers. Nowadays, JavaScript runs in everything from browsers to toasters, but it wasn’t originally designed to handle large, complex projects. Many developers could benefit from the improved reliability and efficiency TypeScript offers “for free.”
Why you shouldn't learn it
While TypeScript is powerful and widely compatible, it probably shouldn’t be the first language you learn. If you haven’t got any previous experience, even the official handbook recommends learning at least JavaScript first.
Even seasoned developers that have not previously worked with Object Oriented Programming may find some of the concepts challenging. By contrast, if you’re already familiar with concepts like types, classes and inheritance (for example from C++ or Java) then it should be fairly straightforward to get up and running.
It’s also worth noting that, at least for the moment, the amount of code written in TypeScript is relatively small especially when compared to the colossal JavaScript userbase. As our survey shows, however, that may well be changing.

Key concepts
- TypeScript is a strict superset of JavaScript. That means any and all valid Javascript code can run perfectly well as TypeScript. Indeed, “compiling” TypeScript actually transpiles your code back into vanilla JavaScript. Because of this, it’s compatible with any modern browser and any platform—JavaScript runs almost everywhere—but it offers additional checks during the compilation stage to increase reliability compared to JavaScript.
- In contrast to the loosely typed JavaScript, TypeScript is strongly typed: one must declare what kind of data each variable will contain. While this may slightly increase development time for very small, simple programs, lots of modern software contains many thousands of lines of code, across multiple files, often by different authors. In cases like this, clearly defining what sorts of variables are acceptable can prevent hard-to-locate bugs from making it into the wild.
- Other than that, TypeScript really is just JavaScript, with all the advantages (and some of the disadvantages) of its immensely popular progenitor.
Resources
Official
- The TypeScriptLang.org site offers quickstart guides for novices and for users of other languages, including JavaScript and Java/C#
- The TypeScript Handbook provides a more in-depth explanation, and a series of deep dives explaining some of the peculiarities of the language.
- There’s also a Playground where you can try out TypeScript in the browser, and see the transpiled JavaScript for comparison.
Entry-level
- TypeScript: The Basics video gives a good, quick rundown of some of the features and advantages the language offers.
- Academind’s TypeScript Course for Beginners 2021 offers a more comprehensive crash-course in a single epic three-hour video.
Advanced
- Scotch’s From JavaScript to TypeScript series is a good primer for programmers who are already comfortable with JavaScript.
- Dev.to’s Migrating to TypeScript provides a walkthrough of the migration process for a small sample application, providing a hands-on demonstration of TypeScript’s bug-hunting powers.
Other resources
- Check out one of the videos that introduced TypeScript to the world: lead developer Anders Hejlsberg delivering this hour-long talk about TypeScript’s features and aims way back in 2012. Of course, with the benefit of hindsight, it’s also interesting to read the comments from developers, frequently along the lines of “This will never catch on!”. Sorry folks – it looks like Anders may have been right on this one.
Communities
- TypeScript has an active Discord Channel at TypeScript Community
Top conferences
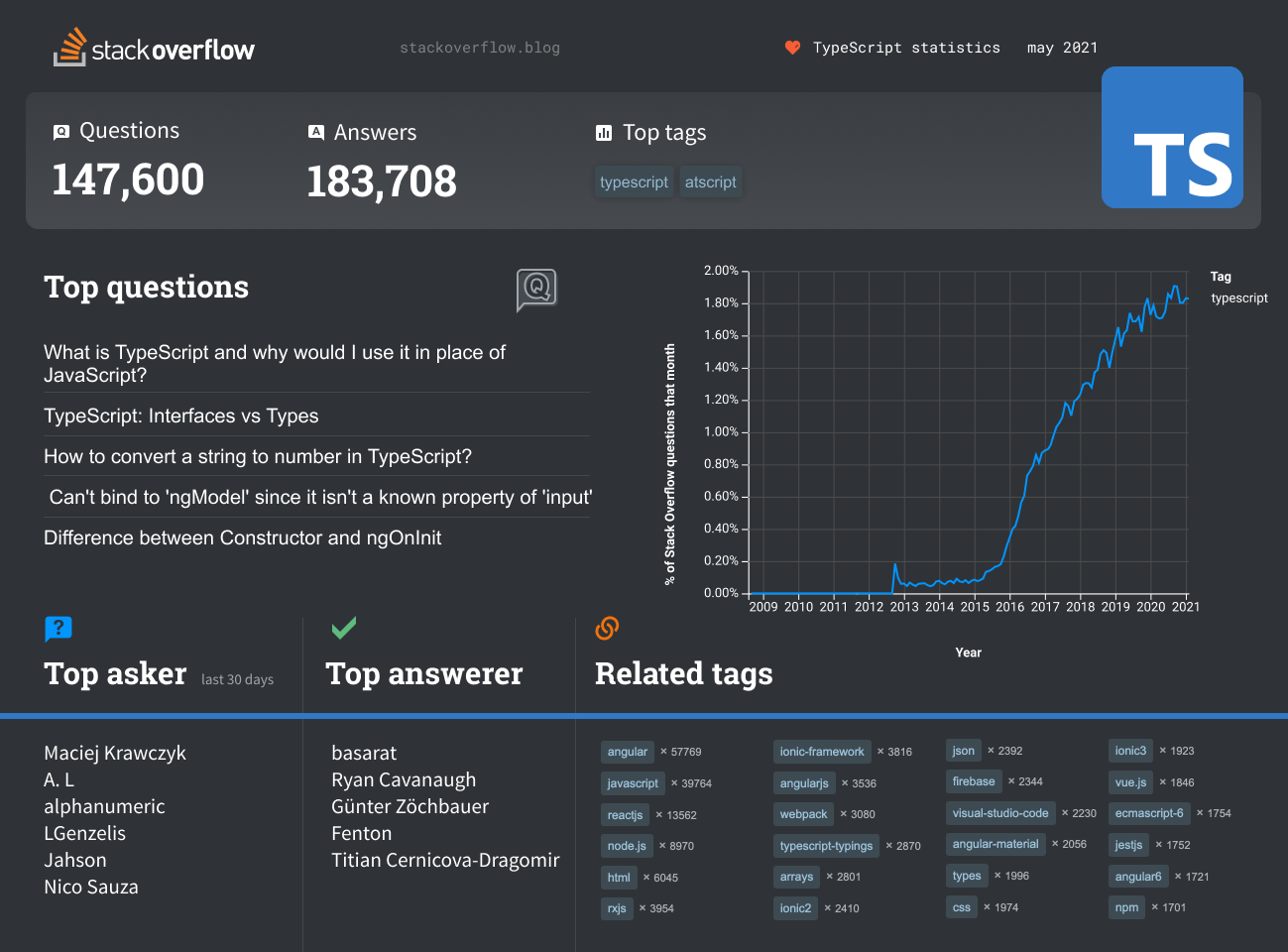
Stack Overflow stat sheet

More about Typescript, or in fact any other technology tag, can be find on the Stack Overflow Tag info page.
Interested in job opportunities with TypeScript? Check out those on our job board? Learning or teaching TypeScript and got a recommendation for our list? Add yours in the comments section!