Back in 2015, I was leading an engineering team at an early-stage education technology startup. We had built an early version of our textbook rental platform, but user adoption was slow and the sales cycles are long when you’re selling college textbooks (students generally only buy them twice per year).
As we debated ways we could grow faster, one of the company’s founders decided he wanted to try something new: he was going to “build” a question and answer platform (like Stack Overflow) for our users. This would allow us to offer college textbooks and original content and discussions that traditional retailers didn’t have.
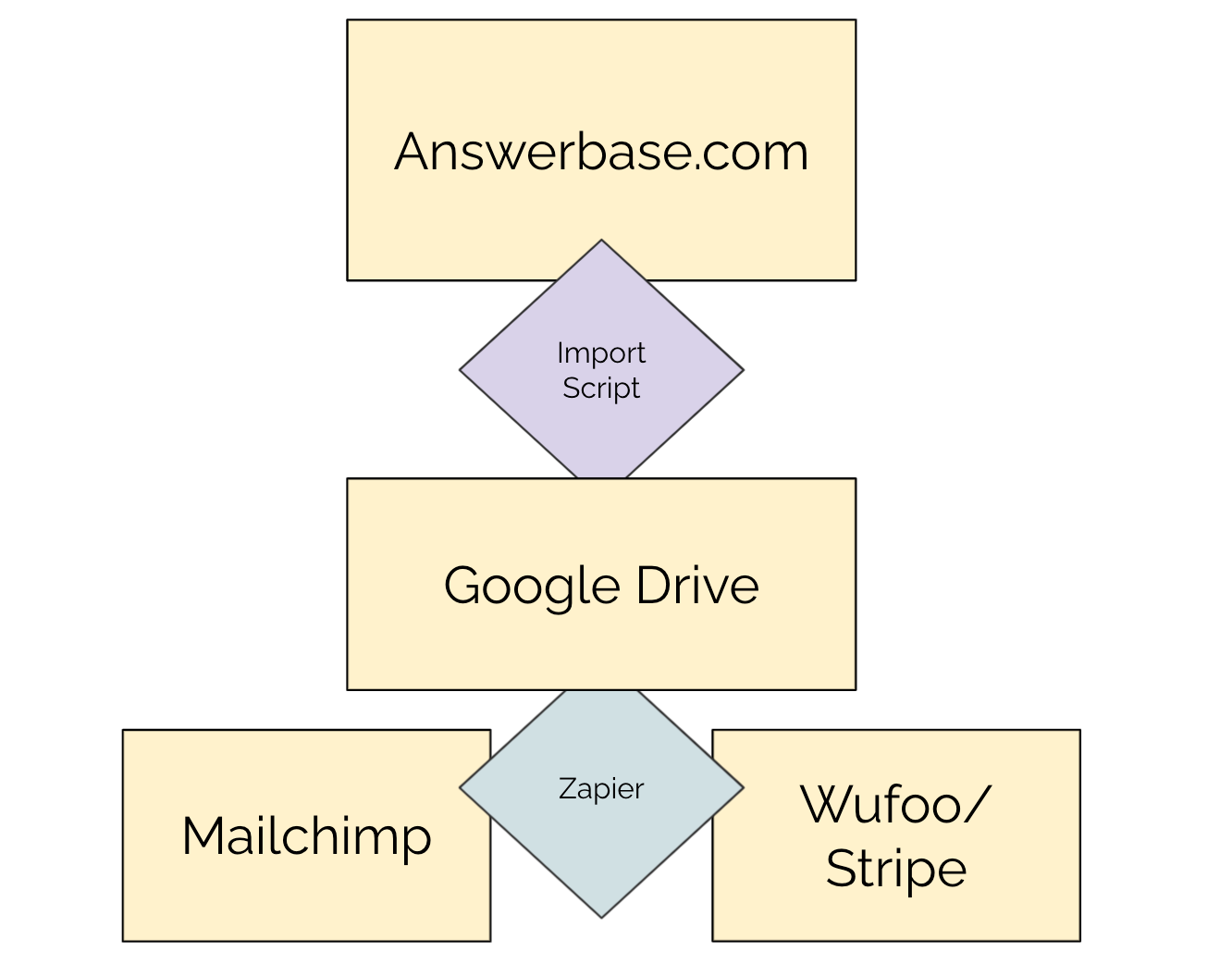
The idea turned out to be a good one, and eventually, the company dropped textbook rentals to focus purely on discussions. But, the interesting lesson for me as a software engineer was that the first iteration of this platform was built with almost no custom code. Our non-technical founder was able to put together a usable question and answer platform with custom styling, email invitations, a payment portal, and semi-automated reporting using a selection of off-the-shelf tools and about 200 lines of JavaScript.

Caption: My EdTech company’s low-code stack
Like many developers, I was skeptical of using software we had little control over, but after a few years of exploring this issue, I’ve gotten a lot more bullish on low-code tooling. Buying software instead of building it has advantages, especially when your goal is to iterate faster.
In this piece, I’ll explore some of the misconceptions around low-code software development tools. I’ll share some of the advantages that I’ve seen in using them with software teams and some of their limitations. Finally, I’ll offer some tips for selecting and evaluating low-code tools. Along the way, I’ll share a few low-code tools I’ve used and insights from others in the industry who lent their thoughts as well.
The right time for low-code tools
Since 2015, the terms “no-code” and “low-code” have become more common, but I think of them as buzzwords that simply indicate higher-level abstraction layers for building software.
As developers, we’re used to working on different layers of abstraction. “Operating systems are abstractions on top of bits and bytes, programming languages are abstractions on top of operating systems, and libraries are abstraction layers on top of programming languages,” Nick Selman of Draftbit told me. Low-code tools are essentially another layer, so while they might rely more heavily on WYSIWYG than code, they can serve you well when you know how to use them.
Let’s look at a few use cases for low-code tools and some examples of how different kinds of organizations are using them.
Prototyping
“When you are bringing a new product or concept to market, it is important to realize you will be layering in a lot of bets. Leveraging no-code or low-code platforms allows you to stand up products with more fidelity than a clickable prototype and a fraction of the cost of building an app, and it allows you to quickly test features, flows, and value propositions.” - Reid Lappin, Founder and CEO at Vokal.io
I’ve worked in startups almost my whole career, and the most challenging part is building a product that customers actually want to pay for without spending all your money or burning out your engineering team. As a developer, it’s extremely frustrating to build a piece of software and then be told that it needs to be torn down and rebuilt the following month, but this is pretty common in the early days at a startup.
Richard Lo of Bordr got around this problem by building his entire startup on low-code tools. After identifying a need (getting a tax ID to move to Portugal), he built a frontend on NextJS powered by a database in Airtable and automated the backend of his business with n8n. This allowed Richard to create a viable business in just three months without hiring a developer at all.
Faster iterations aren’t just important for startups though. Victor Coisne and Daniel Phiri of Strapi told me recently about an agency that used their headless CMS to build a prototype of their data model during a single meeting. They handed the prototype off to their development team to finish off the models and deploy a production-ready API. This has taken their release time from two weeks to two days or less.
Finally, low-code tools add unique value in enterprise environments. Nick Selman pointed me to some cases where innovation groups at large companies have used Draftbit to build interactive prototypes of mobile applications to help move big projects forward. “The more viable a prototype they can put together—to showcase what they’ve learned and tested with users—the more likely they are to secure buy-in.”
Having “real tappable prototypes” that engineering teams can use as a starting point makes starting a new application or proving new features much faster.
Internal tools
Other low-code tools are especially useful for giving your business team access to your internal data or making routine changes without engineering help.
In 2017, I was at another startup, and we needed to give our business teams access to some of the data in our database. We didn’t have the budget to build or maintain internal dashboards and a data warehouse would have been overkill for the scale of data we had at the time.
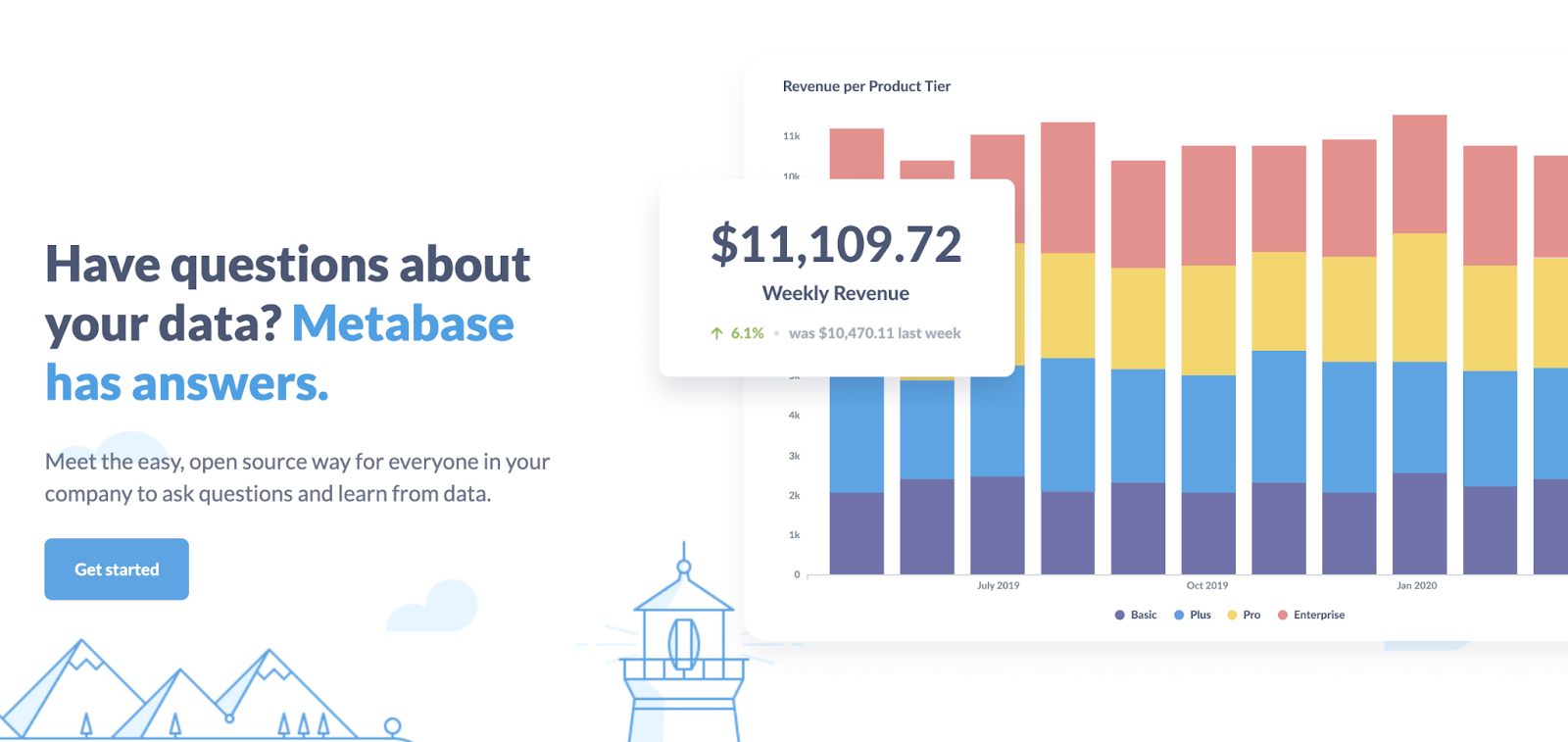
So, we set up a read-only replica of our database and connected it to Metabase, an open-source, low-code business intelligence tool that allows you to write SQL queries and share them selectively with internal stakeholders.

Caption: Metabase is an open-source, low-code business intelligence tool
While Metabase isn’t a substitute for a real data warehouse, it served as a useful short-term solution. It gave our non-technical team a way to see and query select tables in our database without requiring our engineers to write and maintain internal dashboards.
Similarly, tools like Courier give your marketing team the ability to modify your messaging without requesting code changes. “Developers can implement the events that trigger various pieces of communication, and then non-technical people can build the templates out themselves,” Nick Gottlieb of Courier told me. For SaaS applications that want to incorporate automated notifications across several channels, taking this burden off your development team makes a lot of sense.
Social enterprises
Admittedly, companies with enormous budgets and existing development teams weigh the risk and reward of low-code solutions differently. If you have plenty of time and money to build a highly refined piece of software in-house, it’s harder to justify the platform risk that some low-code tools introduce.
On the other hand, low-code tools allow social good organizations to increase their impact without raising their bottom line. “It used to be, if you wanted to build software, you were limited to either the type of software that had a high ROI (return on investment) or that software developers cared about and built for themselves,” Nick Selman told me. By using low and no-code tools, smaller, niche businesses and nonprofits can get custom software at a fraction of the cost.
Eric Goldman of Sync Inc told me about an education company he works with that manages their entire student application process in Airtable. This allows them to “track the application process, take notes, and run calculations,” to qualify applicants without building a custom application. This means their development team stays lean so they can keep tuition costs as low as possible.
Limitations
This has been a very rosy view of low-code platforms, so let’s get to the darker side. Like all decisions in software engineering, using a low-code development tool comes with tradeoffs, so it’s important to weigh these factors into your decision.
These limitations vary quite a lot depending on the tools you use, but in general, low-code tools tend to come with a tradeoff between being quick to get started with versus highly customizable. In other words, platforms that get you a finished product the fastest are usually the ones that provide the least flexibility while those that take a while to get started with may end up giving you more control in the long run.

Caption: Low-code tools are generally a trade-off between more customization and faster startup time.
Data control
With regulations like GDPR and CCPA becoming more common, technology companies have to be more careful about the vendors they use.
One of the education technology companies I worked with ran into this problem when we tried to expand into Europe. Schools in Germany do not allow student data to be stored in the United States due to privacy concerns, and some of the low-code tools we used didn’t offer international data tenancy options. Limitations like this can seriously impact your business, so they shouldn’t be taken lightly.
Some low-code tools allow you to self-host their software as a way around this. “A lot of times, you need really complex audits to be able to send your data to a third-party,” Tanay Pant of n8n—which uses a fair-code license—told me. “Being able to self-host is definitely a big plus for our users.”
Feature limitations
Another tradeoff you’ll face when evaluating low-code tools is that each has a limited feature set.
For example, I run a conference website called CFP Land that uses Airtable to store its data. While it works well most of the time, Airtable has a five request per second limit on its API, so it can’t be used to power a scalable application without a custom caching layer or another tool like Sync Inc accompanying it.
To get around limitations like this, some low-code tools offer limited access to their internals so developers can build plugins on top of their platform, and others have open-sourced their code. Strapi does both: “You save a lot of time when you use plugins,” Victor Coisne told me. “These features would be a lot of work to build from scratch.”
Technical debt
Finally, your low-code prototype might turn into the biggest piece of technical debt in your business if you’re not careful.
For example, WordPress is consistently given as the most dreaded platform in the Stack Overflow Developer Survey. While it’s open-source and has a robust plugin ecosystem, it’s often misused, poorly secured, slow at scale, and hard to test. It may take very little coding work to get started with, but maintaining and updating it is a price you’ll pay for years.
Low-code tools might also force you into a complete rewrite once you outgrow them. I consulted for a startup that used Bubble.io for their MVP, but quickly realized it was going to be very expensive and slow for their use case. If you have to rebuild while your company is growing rapidly, you might be in for a very tough ride.
My only advice on this topic is to build interfaces that you control to minimize lock-in as much as possible. This can be hard when your low-code tool is the backbone of your entire application, so it’s important to spend time evaluating each option.
Finding and evaluating low-code tools
While the branding is different, low-code tools have actually been around for a long time. I remember learning to build websites without code on Dreamweaver and WordPress nearly two decades ago. The biggest change I’ve seen in recent years is the number and range of low-code tools to choose from. Finding the right tool for the job is now a huge challenge for engineers who want to start using them.
Define your requirements
You can’t skip gathering requirements just because you can change things quickly using low-code tools. “When you're evaluating these tools, you have to get back to product fundamentals,” Nick Gottlieb at Courier told me, “What is the job to be done?”
Gather your options
Once your requirements are defined, ask your peers inside and outside your organization for their input. Eric Goldman of Sync Inc pointed out to me that, “It's no longer just build versus buy. There's a lot of stuff that's already been bought at your company, so see if you can build on that first.”
If you’re looking to get a new tool, external communities like Makerpad and No Code List keep up-to-date directories of tools that developers can use. While there’s no substitute for using the tools yourself, these lists may give you a starting point.
Community and support
With so many of these tools being relatively recent entrants to the market, it is important to look for longevity. Active discussion and support forums are usually a good leading indicator of a vibrant userbase, so check the company’s internal platforms as well as third parties like Stack Overflow, Quora, and Twitter.
Conclusion
Back in 2018, I wrote that the bulk of software engineering is just plumbing, and I think that’s even more true now. This doesn’t mean we don’t need to think critically about what we’re building, but it means that our job as developers is increasingly becoming about selecting the right tools rather than building the right tools.
Libraries and frameworks were the opening salvos: "15 to 20 years ago, you had to build most of your stack, whereas now you can bring in a lot of the boilerplate code,” Nick Gottlieb told me. “Then, you can consult with your engineering team on the handful of things that are really going to make a difference to your customer.”
Low and no-code tools are just the next step in the normalization of higher-level abstractions. "Time will tell how no-code or low-code interacts with the developer role,” Nick Selman said, “But the most common forecast is that no-code will allow developers to focus on higher-value, strategic implementation.”
Just as JavaScript hasn’t removed the need for C++ developers, low-code isn’t going to replace JavaScript developers. We’ll always need people who understand the fundamental layers below the one we’re working in, but if low-code tools let us iterate faster and build better software, I’m excited to see where they take our industry.