I’m Meg Risdal, the new Product Manager for Public Q&A. My team works on the public platform and the community tools that help power it (in contrast to our private Q&A products, Stack Overflow for Teams). Recently, we've shipped a new tag synonyms dashboard, a redesign of the mod flags dashboard, and Custom Filters. And now, over the coming months, we will be focused on a small number of new initiatives based on the strategy Sara Chipps, our Director of Public Q&A, shared in her blog post “What a very bad day at work taught me about building Stack Overflow’s community”. Before I dive into specifics about what we’re working on, I’ll tell you a bit more about myself. I came to Stack Overflow specifically to work on public Q&A. I’m passionate about open access to high quality knowledge that helps developers successfully learn and do their jobs. I come to Stack Overflow from Kaggle, a Google company and online data science community, so I appreciate how special it is to be able to learn and work so closely with users in developing products. As someone who’s worked on a public community product, I’ve always valued transparency with users. For this reason, I’m thrilled to tell you more about what we’re currently focused on and why.
What we’re working on
Last year, we kicked off an initiative to make Stack Overflow more welcoming. We launched a new Code of Conduct, an improved question asking experience, and improvements to the moderator dashboard. We spoke to many of our users about their personal experiences using Stack Overflow, and through these conversations, we heard that the limitations of the Q&A system continue to create the very environment we set out to discourage. People who need help with coding problems feel attacked when their questions are closed or downvoted, while those curating site content feel blamed for doing what the system has asked them to do.

It’s simply not enough to ask people to be nice or change their behavior when the software that underlies everyone’s interactions doesn’t facilitate this. That’s why we’re looking at ways to revitalize the Q&A system, starting with the way questions are handled. We’re working on changes to reduce friction among all users: making embarrassing, public feedback less harsh and more helpful for everyone, reducing the many burdens of our outdated commenting system on questions, and applying what we’ve learned from our new Ask Question Wizard to help all users ask successful questions.
Improving feedback
As Sara noted in her recent blog post, it’s hard not to take feedback personally when it’s piled on, no matter how constructive it is. Unfortunately, this overwhelming pile-on is exactly what users who ask an imperfect question are confronted with. And asking questions that other people can readily answer on the first try is hard enough as is. Not only is it a learned skill to research and ask a well formulated programming question as a novice (yes, I approve of putting “Googling” on your resume), there’s lots of intimidating written and unwritten rules to grapple with. This is why we’re prioritizing improving ways our system facilitates feedback. The first thing we’re tackling is post notices. If you’ve come across a duplicate question or closed question, you’ve probably seen a post notice. These are the pale yellow informational banners that sometimes appear on questions. For people who ask questions today, if your question is closed, feedback that is directed toward you privately is shared publicly with anyone who views your question. Plus, the names of people who voted to close the question are highlighted publicly, too, setting them up for attack when they’re just trying to curate content according to the system. Here’s what our holistic redesign of all post notices will prioritize:
- Delivering improved, private feedback to post authors
- Not putting users who curate content on the spot
- Giving actionable, understandable information for the vast majority of public viewers
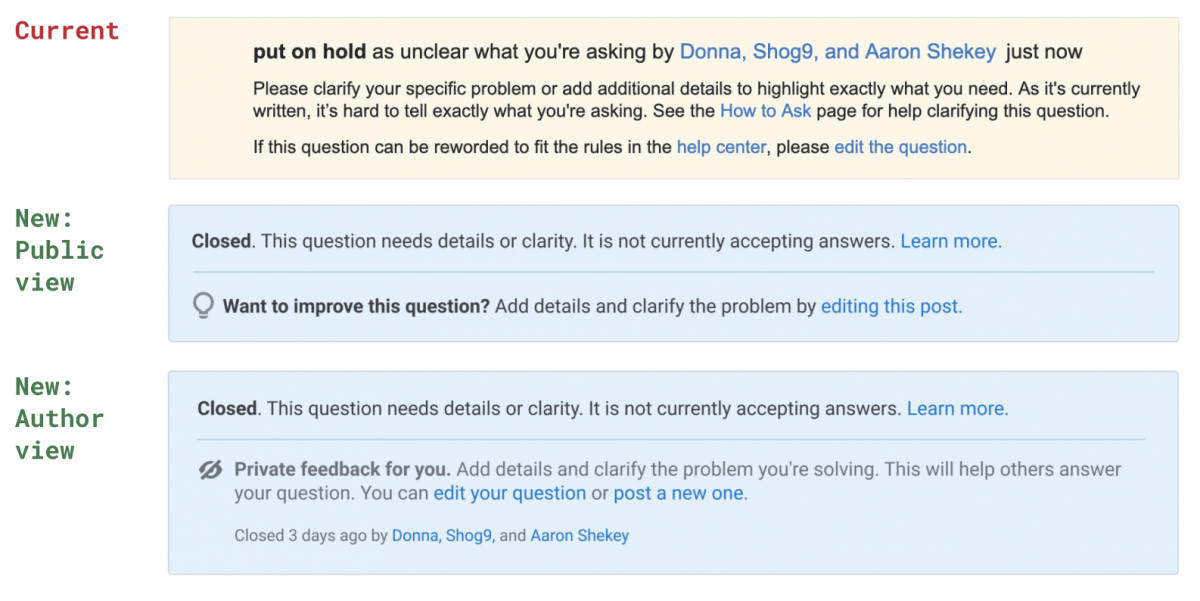
The graphic below compares an example of a current “on hold” post notice and what it could look like if we provide tailored feedback for authors versus the public view:

While working on building post notices, we’re also doing discovery on ways to make our question close workflows and review queues better facilitate feedback and content curation for seasoned moderators, technology experts, and new question-askers alike. We’ve already heard lots of ideas from our moderators and curators who use the review queues to know that there are immediate improvements we can consider making. This will supplement the qualitative and quantitative research we do to identify near-term improvements. Finally, we will be undertaking this work with an eye towards long-term changes to ensure sustainability.
“They told me not to read the comments…”
On Stack Overflow, comments were originally intended to be used to facilitate clarifying questions in order to improve the quality of the question (both as a long-term artifact and so it can be answered accurately). However, it probably comes as a surprise to no one that the comments section on Stack Overflow doesn’t always serve this purpose in practice. Comments can be distracting, outright harmful, pure spam, and everything in between. We encourage people to flag content that doesn’t belong, and our moderators do incredible work to review everything. But there’s a lot of opportunity to reduce the burden for moderators and users who flag inappropriate content in ways that make using Stack Overflow more pleasant for everyone. For example, some of the things we’re exploring right now:
- Better distinguishing the “Answer” and “Comment” actions (due to a high volume of helpful “Not an answer” flags indicating problems with the interface).
- Ways to reduce the number of unhelpful comments that are likely to get removed in the first place.
There’s a lot we could do to make commenting and interacting with questions more useful and intuitive for everyone. If this is something that interests you, share your feedback with us! Join our research list (you'll need a Stack Overflow account) for opportunities to participate in UX research.
Improved question-asking guidance for everyone
Several months ago, we launched the Ask Question Wizard on Stack Overflow. The new experience defaults users with low reputation to use a guided mode to formulate their questions. So far, we’re pleased with how it’s helping users ask better questions and as a result have a better experience on the site. In fact, we’re so pleased that our next iteration is focused on incorporating aspects of the guided mode into the question-asking form for everyone. We’re still in early stages, but some of the changes we’re working on so far include:
- Upfront guidance for first-time question-askers
- Setting expectations for what happens after asking a question
- Improved “how-to-ask” guidance while drafting a question
- Making it easier to improve question quality by consolidating the many dozens of validation messages into a single “review” interface
We’re excited to begin working on these changes because it will make it far easier for us to extend the improvements across the rest of the Stack Exchange network sites as well as for our Stack Overflow for Teams private Q&A products. It will also give us an opportunity to create a better user experience for everyone. More and more, we hope to look for ways to simplify our platform to seamlessly and intuitively meet the needs of all users who come to Stack Overflow to find and share knowledge. Dr. Julia Silge, our data scientist at Stack Overflow, will be sharing more insights from how the Ask Question Wizard is doing very soon. Stay tuned!
What’s next
We know that millions and millions of users come to Stack Overflow each month and rely on and contribute to the site and community in so many unique ways. Stack Overflow wouldn’t be what it is without those contributions. This is why I’m excited for our team to focus on ways we can make it easier for everyone to participate. We will share more updates on the blog as our work progresses. Subscribe to the blog to keep up with the latest on Stack Overflow.