Life revolves around our mobile devices and applications. Worldwide, there are currently more than six billion smartphone subscriptions. In addition, between the Google Play Store and the Apple App Store, there are nearly five million mobile applications available for download. Although the mobile application market is increasingly competitive, this is where many startups and developers focus their efforts.
So it is only natural that mobile app developers are always looking for simpler, faster, and cheaper ways to get their products to market. Effective development tools play a significant role in that process. From programming languages to app frameworks to software development kits, the tools developers use determine how quickly they can have a product in front of consumers.
Let’s take a look at Flutter’s explosive rise in popularity and the features that make it so advantageous for developers.

What is Flutter?
Flutter is Google’s free, open-source software development kit (SDK) for cross-platform mobile application development. Using a single platform-agnostic codebase, Flutter helps developers build high-performance, scalable applications with attractive and functional user interfaces for Android or IOS. Flutter relies on a library of pre-made widgets that make it simple for even people with limited programming or development experience to launch their own mobile applications quickly.
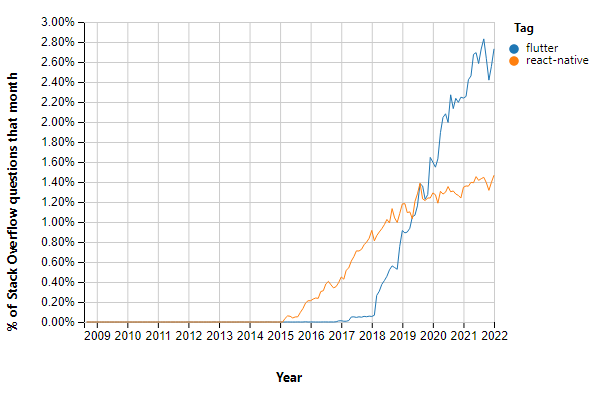
Created by Google in 2015 and officially launched in 2018, Flutter has quickly become the toolkit of choice developers. According to Statista, Flutter has recently surpassed React Native to become the number one mobile app development framework.
How does Flutter work?
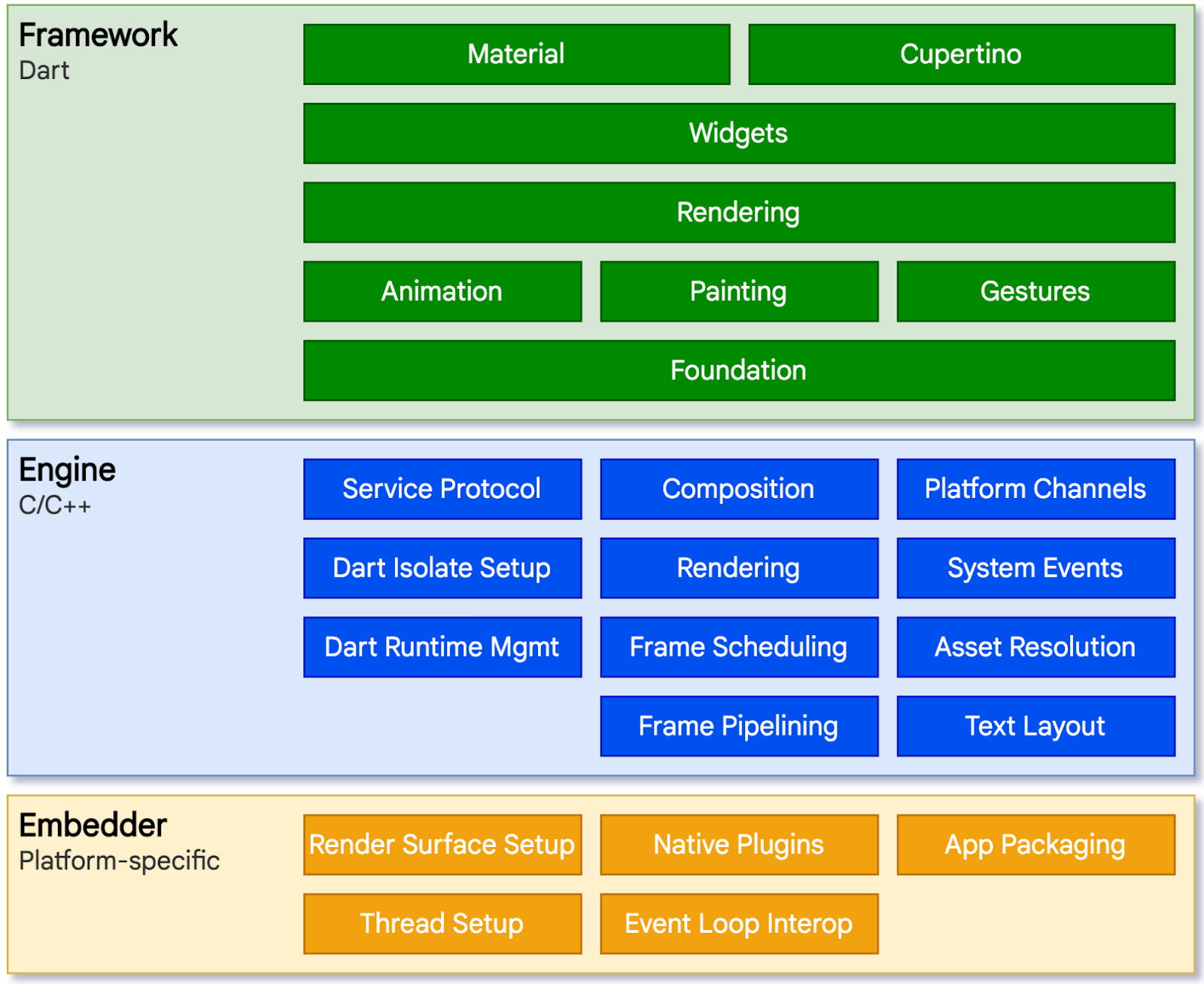
Flutter is a layered system comprising the framework, the engine, and platform-specific embedders. Flutter applications are built using Google’s Dart object-oriented programming language. The Flutter engine itself is written primarily in C/C++. And the Skia library is the backbone of Flutter’s graphics capabilities.

Dart is the foundation for many of Flutter’s performance advantages. It supports both ahead-of-time (AOT) and just-in-time (JIT) compilation. AOT compiled code into lower-level native code, which leads to apps that startup faster and have higher performance. JIT facilitates Flutter’s hot reload capability (discussed in greater detail below), which reduces development time. Dart also compiles directly to native ARM or Intel x64 code, minimizing performance differences between Flutter apps, and native applications that rely on intermediate code interpretations at runtime.
Flutter’s architecture also makes it simple and quick to add functionality or accommodate new users, and, as a result, it is highly extensible and scalable.
Why do mobile app developers love Flutter?
Flutter’s popularity has skyrocketed for very good reason. Flutter offers developers a wide range of benefits that speed development and lead to more user-friendly mobile applications.
Flutter is platform-agnostic
Any developer that plans to launch a mobile app knows how important it is to have versions for both Android and iOS. As of September 2021, Android maintains a firm hold on the mobile market with a 72% market share. But iOS also has a large group of users, along with nearly a 27% market share.
Focusing on building a single native application ignores a large part of the market and limits the potential future success of the application. But developing separate native applications can be time-consuming and costly.
Flutter makes cross-platform development simple. Rather than creating separate code for each platform, developers can take advantage of Flutter’s single codebase.
But Flutter’s suitability for cross-platform development goes beyond code portability. Unlike other cross-platform frameworks such as React Native and Xamarin, Flutter-built user interfaces (UI) are also platform-agnostic because Flutter’s Skia rendering engine does not require any platform-specific UI components.
Flutter simplifies and speeds application development
Flutter has many different features that make cross-platform mobile application development simpler and faster. Perhaps most obviously, the ability to rely on a single codebase and UI engine for cross-platform development reduces the effort needed to produce versions of an application for both Android and iOS.
Flutter’s extensive widget library also gives developers ready access to pre-made functionality, reducing overall coding time. And reduced coding time leads to reduced development costs.
One of the most important features of Flutter for reducing development time is its stateful hot reload capability. Hot reload, which relies on JIT compilation, speeds the implementation of changes to the code. In hot reload, Flutter inserts code changes into a running Dart VM without changing preserved states. Because there is not a complete recompilation of the app code, hot reload more quickly presents the effects of code revisions. Hot reload allows developers to see the effect of changes in real-time without altering the current state of the application. As a result, developers can more quickly test features and versions as well as fix bugs. As a result, it takes less time to get both initial applications and updates to market. Flutter is therefore optimal for building and releasing MVP applications.
Because of its efficiencies, Flutter is an excellent choice for startups with limited funds. For example, a startup may have already invested at least $75 an hour on a web designer and will be looking at similar or higher costs for application developers. Flutter provides an effective development tool for cost-conscious businesses by reducing development time and speeding products to market.
Flutter is easy to learn and easy to use
Flutter is simple to pick up, whether or not you have extensive development experience. Developers who often work with other languages such as Java, Python, C#, or other object-oriented languages will have no problems adding Flutter and Dart to their repertoire, as Dart is both structurally and syntactically similar to those languages. In addition, for those with less development experience, Flutter’s expansive widget library makes it easy to build applications without writing extensive code; there are several platforms that use Flutter to build apps without writing any code!
Flutter also has excellent documentation. In addition to the general reference manual, the Flutter help resources include numerous example applications, a “cookbook” showing developers how to accomplish common tasks, and even a recommendation for a Flutter boot camp.
But the wide adoption of Flutter has created a thriving community that provides assistance and resources for new or experienced Flutter developers. Developers can find information and help through a variety of blogs, forums, and other online communities, including:
- The Stack Overflow Flutter wiki and question pages
- Flutter Awesome, a comprehensive Flutter resource offering tutorials, libraries, UIs, apps and more.
- The flutter-dev Google Group, an excellent source for assistance with technical issues for developers.
- The flutter-dev subreddit, The official Reddit Flutter community, where users share resources and expertise.
These are just a few of the available resources. All it takes is a quick search to find many more.
Flutter scales well
Developers must be able to easily add features or increase the user base for an application without breaking it. Flutter uses Google’s Firebase application on the backend, which was built with scalability in mind. Firebase provides real-time database updates which help ensure that data syncs quickly among clients. Firebase also optimizes and minimizes the number of updates necessary for syncing, which means that adding users of functionality doesn’t negatively impact performance..
Flutter apps offer an excellent user experience
For mobile apps to be truly successful, they must have well-designed, attractive, and functional user interfaces. And Flutter excels in creating an outstanding user experience.
Flutter’s built-in widget catalog focuses on delivering high-performance, visually exciting application elements. Creating UIs from the most basic to more complex interfaces with multiple components is almost effortless with Flutter.
Flutter apps are compiled directly into native code, with no need for intermediate code interpretation steps. Compared to other cross-platform development applications like React Native that require bridges between their code and native elements, Flutter eliminates additional processing steps that decrease performance making it noticeably faster.
The downsides of using Flutter?
Like any other SDK, Flutter is not perfect. While its weaknesses are more than offset by its advantages, prospective Flutter developers should be aware of its limitations.
Large apps
Application size is a substantial concern for many developers. Although most mobile devices have generous storage, numerous photos, videos, and graphics-intensive games can quickly fill a device to capacity. And the older the device, the bigger the problem.
Flutter apps are self-contained and have all the necessary code to run the app, rather than relying on platform elements, resulting in larger app sizes than other applications. For developers looking to appeal to the widest range of potential users, the size of Flutter applications may be problematic and lead the developer to choose a different language.
Lack of third-party libraries
Access to third-party libraries helps reduce development time and costs, and many developers rely heavily on third-party resources. Flutter’s built-in widget catalog is extensive, and Flutter’s official package site has thousands of options. However, because Flutter is still relatively young, third-party libraries still have fewer resources than those available for other development tools. However, the third-party Flutter environment is growing rapidly as more users transition to Flutter, and you can expect this issue to fade as time goes on.
Limited platforms
At the moment, the number of platforms where Flutter applications work is limited. For instance, you cannot develop watchOS or tvOS, or Apple CarPlay applications using Flutter. With total smartwatch sales expected to reach a quarter of a billion units in the next five years, this is a critical limitation. Flutter attempts to address this issue by providing workarounds, such as adding native Apple Watch extensions to Flutter applications.
You have to learn Dart
To use Flutter, you have to know Google’s Dart programming language. While Dart is not all that difficult to learn for object-oriented programmers, it is not as widely known or used as other object-oriented languages such as C#, Java, and JavaScript. As a result, developers looking to get to market quickly may bypass Flutter because of this addition to the learning curve.
It may be better for Android than iOS
It should not be surprising that Flutter’s functionality may be better on Android than iOS. There are already examples of iOS features lagging Android as Flutter fixes and updates hit the market. After all, Android’s most prominent proponent, Google, is the force behind Flutter, and Android makes up the vast majority of the mobile market. Because Flutter is a Google product, more Android developers are using it than iOS developers. And there are some suggestions that new Android features make it into Flutter faster than iOS features. So developers focused on the iOS market should keep an eye on future Flutter releases.
What does the future hold for Flutter?
After an explosive rise in usage over the past three years, Flutter’s market share is beginning to plateau. But developers should not look at this as a sign that Flutter is going away anytime soon. You can only assume that the tool’s current popularity will lead Google to try and address some of Flutter’s more problematic issues, particularly application size, and the lack of third-party resources will resolve itself. Given Flutter’s simplicity and power, it will likely continue to be widely used by developers.
Will new and trendy tools come along that try to supplant Flutter? Almost certainly. But Flutter’s prospects remain bright for the foreseeable future.