In our 2020 Developer Survey results, one of the most tracked statistics is the Most-Loved Language. As it has for several years now, Rust is number one. But coming in at number two is TypeScript, a strongly typed superset of JavaScript, edging out Python by a hair. We wanted to find out what about TypeScript makes it so dang lovable, so we reached out to Ryan Cavanaugh, the principal engineering lead for the TypeScript language at Microsoft. He was generous enough to sit down and answer our questions. Without further ado, here’s our conversations, edited lightly for clarity.
Q: How long have you been with the TypeScript team?
A: I started on the TypeScript team about six months before our initial release, in February 2012. So I’ve been working on it for about eight years now.
Q: Interesting, so pretty close to the beginning. Do you remember why the team came up with TypeScript, why you wanted to release something like this?
A: When I joined the team, there were a lot of people at Microsoft who wanted to develop JavaScript at what we call “application scale.” Teams like TFS and Office wanted to build large JavaScript applications. A lot of those people had familiarity with statically-typed languages— C++, C#, Java, that kind of thing. They wanted to have that static typing available both for conceptual scalability and for the tooling.
The language experts at Microsoft looked at the situation and said, well, we could try to write a new language like people had done before. There are projects like Script#, which takes C sharp and turns it into JavaScript, or languages like CoffeeScript that said, what if JavaScript had a different syntax? But what they decided instead was to just take JavaScript and add static types on top of that.
At the time, JavaScript was experiencing a renaissance of growth, where they were adding features to the language again for the first time in a pretty long time. People wanted to use those cool new features, like arrow functions and classes, and they didn’t want to wait for all browsers to adopt them. They wanted to be able to use those features right away. I think those were the three things that TypeScript offered upfront: static typing for error finding purposes, leveraging that static type information for tooling, and providing the JavaScript features of tomorrow, today.
Q: Was there a point where you saw an adoption point of no return? Was there something that came along where people were like, oh, yeah, we do TypeScript now?
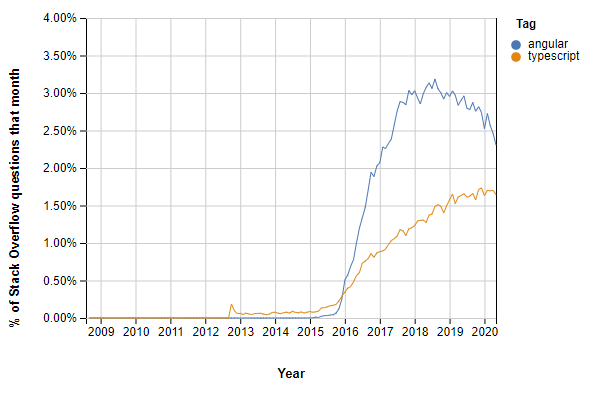
A: Oh, it was definitely Google announcing that they were going to use TypeScript with Angular. That's kind of lost to time now. But if you look at the graphs for TypeScript, literally any graph—GitHub stars, downloads, pull requests—you can see the exact point when that Angular announcement came out. And the graph just changes. It never looks back. You can't see that little bend in the curve anymore because the curve kept going. That was a real inflection point. And I think it's been interesting that people thought at the time that TypeScript was going to be just what Angular people use and not much else. That didn't turn out to be the case. Obviously, we're still popular among Angular devs. But that was a real momentum builder for us.

From our tag trends tool.
Q: In our most recent Developer Survey, TypeScript is the number two most loved language, rising up through the ranks. Why do you think people like it so much?
A: Huh? Because it's great!
Q: I think we need an answer we can defend objectively.
A: Fundamentally, JavaScript gets a bad rap as a language, but it's actually pretty fun to work with. It lets you be a little dynamic sometimes and a little more intentional sometimes. It's just a great functional language. But the lack of static type checking really inhibits people's ability to write things that they can be confident will work before they run it.
TypeScript shores up that last rough edge on JavaScript and gives you something that's just really fun to work with and runs everywhere. I think if TypeScript were a language that was built on top of a less universal language or a less fun language, I don't think it would be as successful. It's really taking something that's great and making it better.
Q: It seems like static typing is sort of having a moment now. I've seen a lot of comments about appreciating the duck typing in Rust, the hints in Python. Why do you think static typing is so popular right now?
A: I think because people have tried to build large applications without it and seen how painful it is. I mean, the same thing is happening with Hack at Facebook, where they're adding types to PHP. So I think people have realized that you can write a small program without static typing pretty easily, but you quickly hit a threshold where, without it, things just become too painful. It’s too hard to reason when you’re trying to maintain them and guessing at typing and such.
I think my favorite thing that I see is people on the Internet saying, ‘I did this huge refactoring in TypeScript and I was refactoring for three hours. And then I ran my code and it worked the first time.’ In a dynamic language, that would just never, ever happen. There's a very satisfying element to being done when the type checker says you're done. That might only be eighty five percent accurate. But that's a lot better than zero. It's just a much better way to develop, especially during big refactoring like that.
Q: I’ve seen some folks resistant to static typing. Do you think there is a place for the more dynamic typing?
A: I think so. I mean, it's a big programming world out there. I don't think you're wrong to not like static types. I think that's a personal preference. There are certainly programs where static typing will get in your way. That's an important thing for us; we also provide tooling for JavaScript, and we still think that JavaScript is a totally valid way to develop. I would just say to people, if static types aren't a good fit for you, for either your programming style or the problem you're working on, just skip it. That's fine. It's okay. I won't be offended. If someone can get a thirty thousand line application that gets its job done without static types, I'm very impressed. That just seems really difficult. But kudos to those people who make it work.
Python's the same way. Very few people have working Python type annotations, but Python is incredibly popular. I think the data speaks for itself—I think Python is number three in the survey (ed. note: It is, but by a hair). I guarantee you that a very small proportion of those Python developers have static types. Whatever your problem domain is, that might be the best fit for you.
Q: I know we're coming up on the 25th anniversary of Java. JavaScript has been with us for a while as well. And now, TypeScript. What is it about the trends that we've seen over the last decade, moving from working offline to working on the web, to working on mobile, that make JavaScript and now TypeScript such desirable tools?
A: I think it's simply a platform effect. If there was any programming language that ran on every machine and in the browser, that would be the most popular programming language today. I mean, I speak highly of JavaScript, but I honestly think that the fact that it took off and got in browsers and then got onto the desktop and the server—that's the whole ballgame right there. I don't think it's anything with the language, it's just its position.
Q: Right, the ability to learn a language that you're going to be able to use no matter where you end up at, unless you're a COBOL developer working on a government system or something.
A: Yeah. The cloud, I think, is a big aspect of this, where you want code that runs Linux platforms, Windows platforms, Mac. A lot of programming languages tried and failed to intentionally deliver cross-platform execution. Maybe not failed per se, but failed to get the uptake that you'd like. JavaScript started at the bottom—or maybe the top—as a very high level language that only works in browsers and then worked its way down until it was something that you could run at a lower level interacting with the file system.
Q: So what are you guys on the TypeScript team doing to keep TypeScript as a well loved language?
A: We're always looking at what the user feedback is telling us, what people are asking for, looking at what the popular libraries in the JavaScript ecosystem are. All that helps us figure out what the right next feature to add to the language is.
Vue is up and coming. There's just too many to list, really. But as the different UI frameworks or underlying data manipulation libraries get more popular, we need to make sure that the language is able to represent those. GraphQL is getting popular. Well, can our type system accurately express the things that you need to do with GraphQL? Are there any gaps there?
We just want to make sure that we're representing the JavaScript ecosystem as it is, because ultimately, if people want to use the cool new JavaScript tech, but it doesn't work well with TypeScript, they're going to abandon TypeScript before they abandon JavaScript, right? That's why you're here. You want to write programs that do stuff, not just satisfy a type checker. So I think that's the most important thing for us.
But we also want to grow very intentionally. Popular programming languages, like you said, are twenty five, thirty, thirty five years old now. And we're at year eight. If we only have a quarter of the features that we actually need, we're still on pace.
Q: Most of the time, TypeScript is transpiled into JavaScript. With deno, It's a first class language. What do you think about efforts like that? And do you think browsers will ever do TypeScript first?
A: Deno is super cool. I love that someone's built this tech and is seeing what would happen with it. I think the browser case is really interesting because it seems like it makes sense. Then, every time I walk five steps ahead in my head, it all breaks down for me.
So for me, it's like, OK, you're going to serve TypeScript to the client. And then the clients can interpret the TypeScript. Well, if you don't want type checking on that file that you sent down, then there's really no point. Stripping off the type annotations is a very mechanical process and there's not a lot of value there. You can send down source maps or whatever, but that's more of a diagnostic debugger experience. So we get into this mode where we're sending this down as TypeScript so it can be type checked by the client.
My first question is, why is this the client's job? Because you push this TypeScript code up to the server, and I hope that it type checks at the point that you did that. If it didn't, it'd be weird to consider why you would have done that. And again, development scenarios are just totally a different beast here. I'd like to see more investment in the development space for questions like, would it make more sense to have that?
But anyway, let's say we keep going and type checking on the client. Well, you can't really start this type checking process until you've pulled all your dependencies in. And then you're gonna end up sending down .d.ts files that don't really do anything. And how did the .d.ts file get on your server?
I'm not going to say it's never going to happen, but I think there's a lot more room for technologies like what you see with `create-react-app`, where there's a live web server for development purposes, checking the types in the background as it serves up the transpiled JavaScript on the fly. Like, that's a fantastic model that renders all of my objections totally moot because the type checking is happening at a more logical time. Maybe there's some space for a browser plug in. But that model's a little confusing, too, because ultimately your `<scripts>` tag is going to pull in a .js file unless suddenly all browsers everywhere support TypeScript. That's what you'll have to do.
It becomes a question of if you're debugging or loading, say, production HTML that references the .js files. Where in the process do we actually get the .ts file instead? Never say never. But to me it's kind of a not soon situation. Deno is completely its own thing because there it's a new runtime. So that scenario makes a lot more sense to me, at least to be type checking during the first time you run a script and making sure that you've got some compatible environments.
Q: What is the status right now of the team at Microsoft? How much has it grown since you joined and how large is it?
A: The whole time we've been working on this, we've had between four and eight core compiler engineers, one or two PMs, and four to zero dedicated testers. That's been pretty constant. We've been growing the team a little bit more intentionally lately.
We historically have had a core compiler team and then another team working on the Visual Studio side of things, because integrating into a large product like Visual Studio turns out to be a pretty large amount of work. But some architectural improvements on the VS side have freed up some engineer power over there. So we're roping in that team to help us out with refactoring and Go to Definition and that kind of thing. Same team size overall, except that now we're gonna have more people working on the core compiler services you see on the GitHub repo.
Q: Could you give me a little perspective on outside of Microsoft—where do you see people helping you to build this in different ways? We talked about Deno and what it does with TypeScript. Where do you see other people helping to build out this ecosystem?
We are utterly dependent on the ecosystem to make a product that works in an integrated environment. So whether that's webpack or the plugins like ts-loader or how we work with rollup or Parcel or... name your bundler, right? That's all very complicated.
We're not staffed at a level that would let us fully own that experience. And we don't want to. The community should drive how TypeScript gets subsumed into these larger build processes and the larger ecosystem as a whole. As the JavaScript build pipeline expands and gets more complex, we see people stepping up and providing that functionality. That could be TypeScript and `create-react-app` or how TypeScript integrates with things like Vue. We just want to make sure that we're building the stuff that only we know how to build and then helping others with stuff that only they know how to build. A few milestones ago, we worked specifically with the ts-loader people to get a good project references implementation going there.
The number of things in the JavaScript ecosystem keeps growing. Rather than growing the team, we just hope to grow the community to support TypeScript in all those scenarios. We've also been looking at how we can be a little smarter about getting external contributions into TypeScript. The main challenge we see there is that adding features to the TypeScript code base is actually easy and fixing bugs is really hard. People are a lot more excited to add features than fix bugs because it's fun. Who can blame them? Figuring out what we can do about that and encouraging people to help us out on the things we need more help with would be a community challenge. I'm not going to go out there and say I need more work for free. People can come to open source with whatever they’re here to offer. That's great. But that's something I would love to do more intentionally.
