Every time JavaScript goes through a major update, we seem to repeat the same cycle. At first, developers are delighted by the new features. They move back to coding directly in JavaScript, and frameworks become less popular. Then, in the relatively long periods between releases, frameworks begin to offer new features and tempt developers back. Repeat.
With ES6—arguably the biggest change to the language yet—the same cycle could repeat again. Frameworks aren't nearly as popular as they were when ES6 first came out, while JavaScript is going strong. However, I want to argue for a more radical prediction: As developers get more and more familiar with what ES6 can do, we will finally break this cycle. The JavaScript developers of the future won’t use frameworks. At all.

I know that’s going to be an unpopular conclusion, but hear me out. I’m not saying that JavaScript will see its use narrow—in fact, plenty of companies are hiring JavaScript developers right now. Rather, I think two of the key features of ES6 (modules and classes, specifically) will make many of the most popular frameworks obsolete. In other words, JavaScript frameworks will die in the same way, and for the same reasons, that Flash died—because there was simply no need for it anymore and the inherent security vulnerabilities made it dangerous to use.
So before you get defensive about your favorite framework, let me explain why I think this shift will occur.
The problem with JavaScript frameworks
JavaScript frameworks exist as a tool for developers to abstract away some of the more complex aspects of developing front-end applications. And while frameworks have undeniably been very useful tools, advances in JavaScript’s web component specs have made developing new front-end applications (such as single-page applications) without existing frameworks much easier. This has raised the question of whether frameworks are still even necessary.
Let’s take a look at the most popular JavaScript frameworks today and examine where they fall down. You don’t have to look far for this, because most of the frameworks in use today suffer from a number of fundamental flaws.
Most of us who work with JavaScript frameworks (and yes, I’m among that group) don’t notice those flaws, of course, because we are so used to them. It's been a devil's bargain: we appreciated the ease of development that the abstractions gave us, but overlooked the messy JavaScript that they produced. But the simple fact is that most of the frameworks we use are bloated libraries that manage complex processes that JavaScript was not designed for or shortcuts that make debugging code harder.
In addition to these issues, there is another, more important problem: there is actually no good definition of what constitutes a JavaScript framework in the first place. This has led to a somewhat absurd situation in which one of the most popular JavaScript “frameworks”—React—isn’t really a framework at all (no wonder it's still popular). At best, it’s a library that developers use to build their own, highly-specialized JavaScript frameworks.
All of these issues are manifest in the most popular frameworks being used today. But there are also a number of specific issues that affect individual frameworks. So let’s take a quick look at each in turn.
AngularJS and Angular
The fact that AngularJS has to appear on this list at all is indicative of one of the issues with JavaScript frameworks—that while they will become obsolete, people won’t necessarily stop using them. Plenty of developers, in fact, will tell you that AngularJS is still “the best” way to code JavaScript, even though the framework is (a) deprecated and (b) difficult to understand for anyone who hasn’t spent years using it.
This second issue—of code that is almost impossible to understand—was actually carried over into Angular 2. And while some see this as a reason why back-end developers can earn more, in reality it can make life miserable for developers. Take, as an example, the fact that Angular 2 contains instances of case-sensitive HTML, which not only violates the principles of HTML itself, but also forces many to implement an interstitial parser just to clean up the HTML that Angular 2 produces.
React
The other big JavaScript "framework"—React—suffers from a different set of problems. In fact, in retrospect it’s possible to see the development of React as a kind of reaction (pun intended) to the obscurity of Angular. React promises users that it is easy to use and doesn’t need to be any more complicated than you make it.
That’s true, up to a point. The problem is that React is not really an integrated framework, but rather a set of modules and components that often don’t play well together. Doing anything halfway complicated with React, such as implementing browser fingerprinting, means building a complex stack of components that you then have to constantly maintain and manage.
Some will argue with me here by pointing out that systems like Redux and Flux allow complex React stacks to be used even by beginners. I would counter that if you need to use a framework to work with your framework to work with JavaScript, then you are really in trouble. But React isn't really a framework, so making a comparison isn't quite fair.
Ember and Vue and Aurelia
Finally, a quick note about some less well-known, and less well-used, frameworks. Most developers don’t have much exposure to any of these three frameworks, for the simple reason that they are not very widely used outside of their own niche applications.
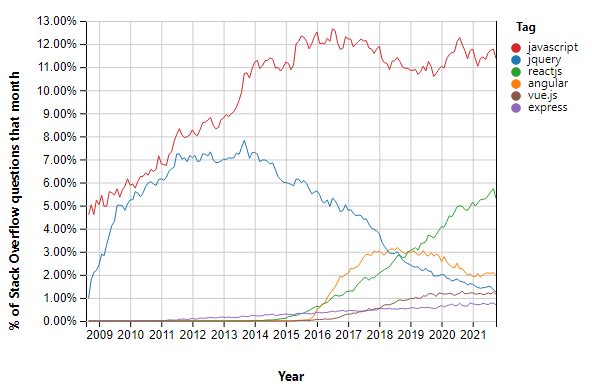
Each of these three frameworks has its own idiosyncrasies, but the main problem with them is linked directly to their niche use cases. None of these frameworks has reached the market share necessary to build a true relationship with the wider JavaScript community (though according to Stack Overflow question statistics, Vue is about as popular as jQuery currently). As a result, developers who love these frameworks are often fighting an uphill battle when it comes to arguing for their use.
It’s also worth a quick note here about why none of these frameworks has gained popularity, especially because in many ways they are the most “fully featured” of the systems on this list. Ember, for instance, is probably the most “frameworky” of the frameworks on this list, but it suffers from performance issues, the largest download size, the largest API footprint, and the steepest learning curve of any of the frameworks on this list.
Think about that for a moment, and you may come to a strange conclusion—that many developers think we need a framework to work with JavaScript, but that when a full framework is actually available, we prefer to use ad-hoc solutions like React. Given that, perhaps we should reassess whether we need frameworks at all.
The promise of ES6
This is the context, then, in which ES6 was released. ES6—also called ECMAScript2015—is the most recent version of JavaScript. It changed some of the fundamental ways we use the language. It introduced a number of new features that the community had been calling for for years.
At first glance, the claim that ES6 will make JavaScript frameworks obsolete seems pretty absurd, because the changes made in ES6 were (at least according to some authors) little more than syntactical tweaks. Seeing the additions that were made as syntactical, however, misses the point.
That’s because most of the “extra functionality” that frameworks provide could be seen in the same way—a method of providing quick shortcuts to features of JavaScript via syntactic changes. Some of these syntactic shortcuts have become so familiar to us that we have come to see them as separate features, but they are nonetheless merely ways of automating existing elements of JavaScript.
That’s not to understate the utility of syntactic innovation. In fact, the majority of the new features in ES6 are essentially syntactic shortcuts. These include:
- Default parameters
- Template literals
- Multi-line strings
- Destructuring assignment
- Enhanced object literals
- Arrow functions
But the reason why these features help make frameworks more obsolete is because they bring functionality that has so far been limited to frameworks right into the core of JavaScript itself. This subsequently reduces the need for frameworks in most situations. More functions—including promises and block-scoped constructs—standardize things we were all using frameworks to do in an ad-hoc fashion. Developers who were previously working in different frameworks can now talk to each other for the first time in years.
It’s two other new features of ES6, however, that will really spell the end of frameworks or at least pause the brutal lifecycle of JavaScript frameworks. These are the novel ways in which ES6 implements classes and functions.
Classes
Plenty of developers now use OOP as standard, and so have been implementing objects in JavaScript for years. Up until now, we’ve been using both frameworks and our own home-brewed solutions, because working with classes in ES5 was a total pain. That always struck me as strange, because it was clear from the outset that ES5 was designed to support classes—in fact, the keyword CLASS was reserved.
What this led to was arguments. Everyone turned to their favorite framework and used it to create an OOP interface. These were generally difficult to work with for anyone other than their creators, and they did not play nicely together.
Now, finally, with ES6, we have a standardized way of working with classes. ES6 classes use prototypes, not the function factory approach, where if we have a class baseModel, we can define a constructor and a getName() method.
Modules
The situation was pretty much the same when it came to modules. In fact, some developers are still surprised to learn that by default there was no native modules support in ES5. It’s just that we got so used to workarounds—implemented via AMD, RequireJS, CommonJS, and others—that we forgot that what we were doing wasn’t really a part of JavaScript.
Now, with ES6, we can all use simple commands—import and export—to work with modules. Or at least some of us can, some of the time. Because, to slightly undermine my own argument right here at the end, this is perhaps the first place in which people are going to turn to frameworks again.
That’s because the way modules have been brought to ES6 is really pretty confusing. They don’t mirror the way modules are used in Node.js, and plenty of people are going to stick to that method.
The bottom line
In short, ES6 brought a host of syntactic changes to JavaScript that greatly reduce the need for most frameworks. Coupled with the fact that most of the frameworks we are using at the moment obscure JavaScript code and add an additional dependency, we could see a tangible and permanent reduction in the use of frameworks over the next few years.
Or perhaps the cycle will simply repeat, and we’ll have only a few years of learning how to write better JavaScript before we retreat into our frameworks again.